A Practical SEO Guide to eCommerce SEO
If you would like to drive more buyers to your eCommerce site, then you need to learn the most successful techniques for growing relevant traffic to your site using a combination of SEO techniques and tactics. In this actionable guide to eCommerce SEO, we cover some of the unique characteristics of optimising for online stores that differ from non-transactional sites.
Chapter 1 - Most Common Mistakes with eCommerce SEO
eCommerce has seen a phenomenal jump in visits last year due to the coronavirus pandemic. Retail sites received 22 billion global visits in June 2020, up from 16.07 billion visits in January. According to Wunderman Thomson, 43% of shoppers now feel more positive about shopping online and almost 40% are more comfortable with digital technology than before the outbreak and the retail shops closed. This means that eCommerce is set to grow even further in 2021 and if your site is not optimised and customers do not have the best experience, they will look and buy elsewhere.
At Tea Time SEO, we were joined by James Gurd, Maria Camanes and Larissa Bakker, whom with a combined 25 years of experience shared their eCommerce SEO tips with us. If you would like to know how to get the perfect eCommerce site setup, then the combination of actionable tips on website development, user experience (UX) and search engine optimisation (SEO) for eCommerce stores will help you to get your online store setup perfectly. You can also learn more about our software and how it fits with your SEO strategy.
1. Not aligning navigation link labels with shopper search language
Ecommerce sites need to ensure that menu navigation is aligned with the shopper decision hierarchy and uses appropriate customer-friendly labels. It’s common for businesses to use internal language when defining product categories and menu labels but this can create a miss-alignment with customers if the labels don’t describe products in a way they’re expecting.
This can lead to two problems:
- Query coverage gaps for organic search as page content doesn’t include the most relevant keywords that shoppers use when searching
- Page engagement metric drops when customers can’t find what they’re looking for on landing pages, reducing the quality signal.
There’s a useful case study from Mars UK, who worked with a leading online grocer to get customer insights on how shoppers searched for pet food. They discovered that there were subtle differences in language between how products were labelled on the digital shelf vs. how shoppers searched for the same products (for example “pate” vs. “tray” for tinned food).
What did this change?
- Digital shelf re-labelled to align with shopper language – faster time to product
- Product titles optimised to include shopper language – improved organic search visibility
- Enriched product attributes – improved visibility in the ecommerce store through smart filters and on-site search query matching.
Results were measured mainly using a keyword ranking tool and Google Analytics but ecommerce teams can also test proposed changes to site navigation menus and filter labels using a tool like Treejack which enables goal completion tests on specific user tasks.

Top tips:
- Cross-reference SEO keyword research with your online product catalogue hierarchy and labels
- Ensure key categories are aligned with the volume-based query language
- Sense check filter labels on product list pages and update if labels aren’t aligned with shopper search language
- Enrich product pages with attribute data to enable coverage of relevant related keywords.
2. Not optimising pages for mobile speed and checking Google’s new Web Vitals metrics
Page speed impacts ranking, that’s been known since 2018. Ecommerce teams need to keep an eye on how Google measures page speed because you might think your site is fast, yet you don’t satisfy Google’s benchmarks.
Many sites still focus on creating beautiful brand experiences and page optimisation and performance consideration are left to the last minute. That’s the wrong approach – you should involve developers and SEOs from the beginning, do UX and design decisions that are balanced with ecommerce and performance requirements. It’s about finding a balance; an SEO perfect page that looks rubbish and doesn’t convert isn’t a success, neither is a stunning design that customers love but fails to rank and loses you traffic.
Install the Google Chrome Web Vitals extension and enable when you’re working on any new landing page or updates to existing pages. Does the page get a green light? If not, before panic sets in, compare to your main SERPs competitors – are you ahead? If you are, then the cost/effort of improving your web vitals scores might not be justified. Speak to your developers to find out what can be done to shave time of the load e.g. defer non-essential scripts, reduce image sizes.

Use Chrome’s developer tools to get a more detailed breakdown, and focus on mobile first.

Even if you can’t get a full green traffic light set initially, this gives you the benchmark against which to evaluate improvements and also assess the impact of page changes.
Top tips:
- Install the Google Web Vitals browser extension in Chrome and run it for key landing pages
- Re-check Web Vitals when pages are updated and after major releases.
3. Not maximising use of filtered pages for long tail search
Smart filters improve product findability and help shoppers make selection decisions. For most ecommerce sites, when a filter is applied, an additional parameter is added to the URL, effectively creating a unique URL. Let’s use the Activewear Accessories for Women category page on Farfetch as an example:
Default URL: https://www.farfetch.com/uk/shopping/women/activewear-accessories-1/items.aspx?view=90
Now filter by colour = blue
Updated URL: https://www.farfetch.com/uk/shopping/women/activewear-accessories-1/items.aspx?view=90&colour=7
So what does this mean?
These links are all crawlable by search engine bots. This means that if you don’t use indexation controls, you’ll end up with a large number of potentially low value URLs with duplicate or very similar content, all fighting against each other to win the SERPs battle. This simply dilutes your SEO strength.
A simple catch-all solution is to ensure URL parameters added by faceted navigation filters are excluded from the index, through a combination of approaches including:
- Setting a noindex meta tag
- Appending parameters after a # so they’re not read
- Using the robots.txt (though it’s advisable to do this via Google Search Console)
Controlling the URLs submitted to the search index is important for SEO. However, blocking all URLS created by filters isn’t necessarily an optimal solution and may hamper your long tail visibility.
Why?
Consider the Farfetch example. The main category page needs to be visible for the big volume head and mid tail terms like ‘womens activewear’ and ‘workout clothes for women’. However, there are also many lower volume related queries that apply to a subset of the products in the activewear category, for example ‘activewear tops’.
If you only have a single category URL trying to rank for all relevant query variations within the ‘activewear for women’ cluster, it will struggle to win the battle against competitors who have created custom URLs for the in-demand queries. For example ‘fila activewear’ has a 10x smaller search volume than ‘womens activewear’ but would benefit from a unique indexable URL so that the on-page content is contextually relevant and the content gives a strong relevance signal than a full category dump where Fila is only part of the range.
The secondary benefit is for your merchandising teams. They’ll thank you for giving them unique pages to run focused merchandising campaigns, rather than trying to find generic merchandising rules that work for a broad range of products and shoppers. For example, with the Farfetch page filtered by the ‘Fila’ brand, the ecommerce merchandiser can create custom Fila banners and promotions eligible only for that brand range within that category.
4. Not maximising structured data potential
We are now in the era of the semantic web. Structured data is a standardised way to provide information about your page and classifying its content; for example for a product page review, how many reviews, what is each rating, what is the content of each review, when was the review submitted etc.
Marking up pages is an important way to help search engines better understand page content and boost your chances of getting rich snippets in SERPs to help you stand out visually from other listings.
- Below are the most frequently used structured data types for ecommerce:
- Product
- Review
- Organisation
- Sitelinks searchbox
- Breadcrumb
- Itemlist for category pages
- Article for blogs
- How-to
- FAQ
- Q&A
- Person
- Local business
Depending on the content you publish and the products you sell, there may be other relevant structured data types to consider. For example, online grocery sites like Morrisons provide recipe ideas to their customers, and Recipe is a supported data type for markup. We recommend going to https://schema.org/ and doing a thorough assessment of which data types are relevant for each key page on your website.
What difference does this make to my brand in SERPs?
Structured data can help give you:
- Placement in valuable SERPs real-estate
- Visual differentiation
- Social proof and authority signals
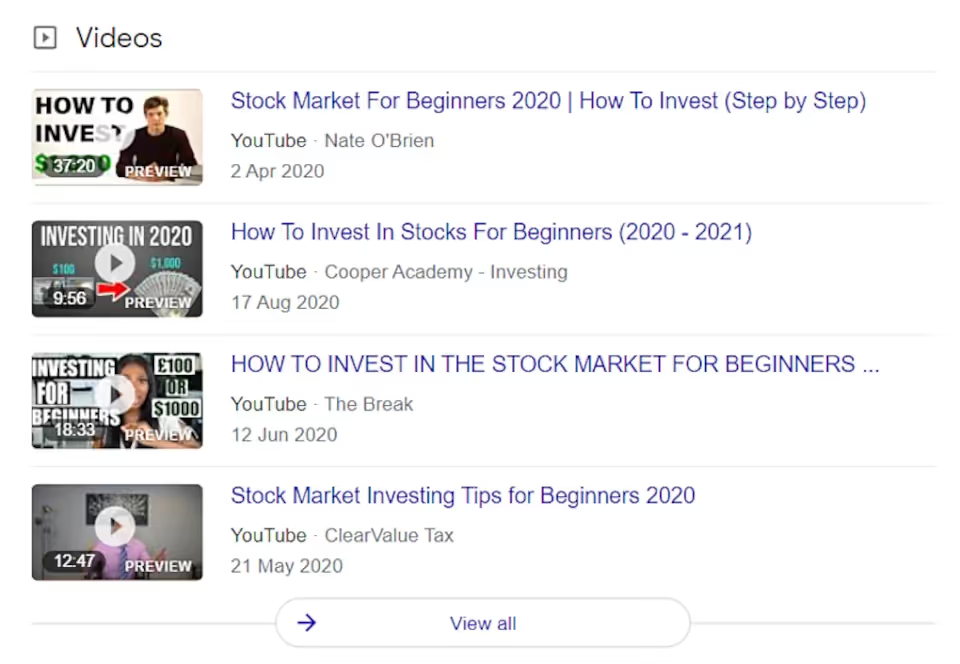
The screenshot below from Google UK for the query ‘how to cook spaghetti bolognese’ shows the answer box ‘Recipes’ visual content. This type of SERP result typically gets a better CTR (click through rate) than standard organic listings below.

The screenshot below from Google UK shows an organic listing with a breadcrumb trail showing for ASOS whereas competing listings don’t have this additional set of links.

5. Non-optimised breadcrumbs
Breadcrumbs serve two important purposes:
- Provide shoppers with a clear indication of where they are in the site = UX play
- Inform search engines of relationships between pages and the page hierarchy = SEO play
Product pages (when viewed in aggregate) often represent the majority of pageviews, especially for large catalogue retailers. Facilitating journeys between product pages and also between products and category pages higher up in the site structure, helps users navigate your site and also sends useful site structure and hierarchy to search engines when they crawl.
However, these links aren’t always printed to the front-end website, therefore aren’t visible to shoppers. Or they’re not made clickable, so don’t support internal linking structures. Furthermore, not all sites feature a clickable breadcrumb on mobile yet for most retailers, mobile is >60% of traffic.
The example below shows an absolute category path optimised breadcrumb on the Product Detail Page (PDP) for Vashi.com, with the mobile design different to desktop to ensure critical page content isn’t obscured or pushed further down the page.


Top tips:
- Create a consistent category path structure for PDP breadcrumbs
- Make them visible to shoppers on the website
- Make them clickable for internal linking benefit
- Track interactions via web analytics
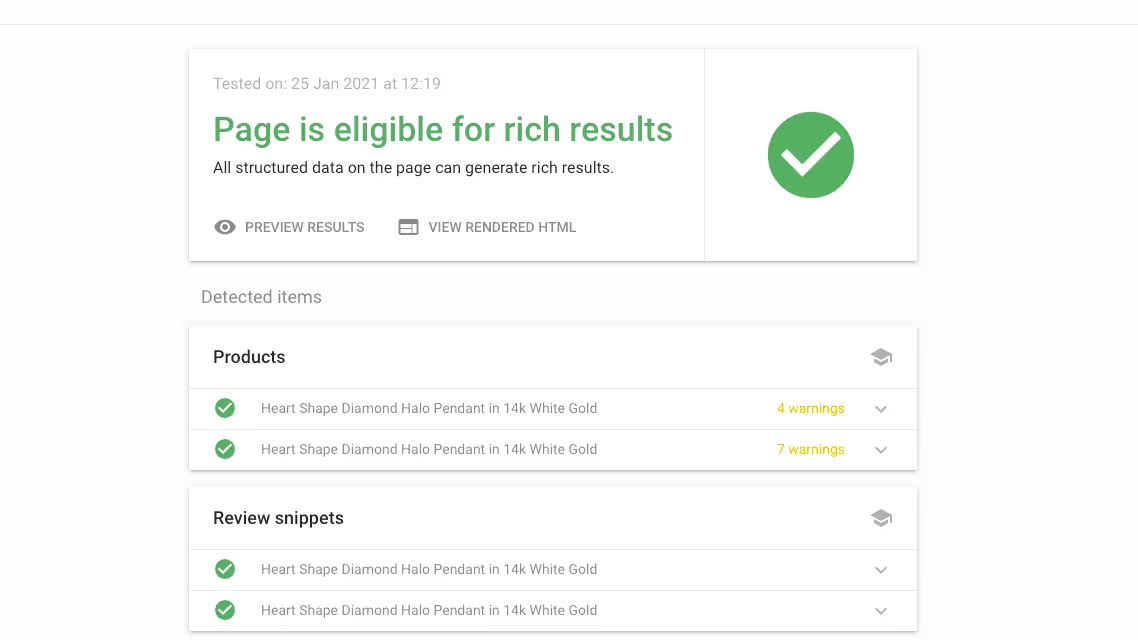
- Add breadcrumb markup
- Validate markup with Google.
Screenshot: validation of structured data

6. Overlooking Q&A search in product content optimisation
Shopper search behaviour when foraging for information is constantly evolving and the mobile shift, including a spike in the use of voice-enabled search, is resulting in more complex queries and question-based searches.
The traditional approach to ecommerce product content creation is to focus on the functional ecommerce side:
- What’s the name?
- What does it look like?
- How much is it?
- What’s the product description and spec?
- What does it go well with?
- What are the delivery and returns options?
- Does it have reviews?
However, this misses out on answering specific questions shoppers might have that help them determine product suitability. For example, Samsung recognised that for its home appliances there was a significant search demand for questions relating to appliance noise, safety, reliability, etc. Its retail partners weren’t answering these questions via their ecommerce product pages, enabling Samsung to create bespoke content to service this search demand and push this via its D2C site, boosting its own SEO visibility.
Use keyword research tools that enable you to filter Q&A searches. Most SEO research tools like enable this and Answerthepublic is a useful visualisation tool, with a limited free version to test and a Pro version with enhanced features like alerts to new questions on any brand name or topic. Authoritas have a FAQ tool that provides user with related list of questions that consumers are asking that you could (and probably should) be answering.

Some ecommerces sites use insights from Q&A search analysis to enrich product data, such as adding new product attributes and then enable these pages to be indexed with optimised meta data. For example, John Lewis has a useful attribute filter for ‘Defrost type’.

Top tips:
- Use keyword research tools to identify question-based searches related to your product categories/brands
- Export data to Excel (or equivalent) and then filter to aggregate queries based on commonality
- Assess keyword groupings for search volume and level of competition
- Prioritise low competition/high volume queries
- Append Q&A blocks to key product pages and/or create new content hub pages that answer query groups and link shoppers to relevant products.
Chapter 2 - Resolving Duplicate Content Forever
Some of the most common issues ecommerce websites typically have to face are around thin and duplicate content. Compared to regular websites, ecommerce sites tend to contain less unique content; on product pages, for example, this is often limited to a short product description, which in many cases, is even copied across from manufacturer sites.
Besides this, there are many other scenarios which often cause issues on ecommerce sites, such as:
- The same exact page is resolvable via more than one URL. E.g. Same product accessible via different paths (no order enforced)
- Promotional pages competing with products and categories
- Similar products competing with each other (e.g. same product in different colours or sizes)
- Similar categories competing with each other
- Thin category pages with only one or two products creating indexation bloat and waste of crawl budget problems
Ultimately, your goal is to ensure that all your indexable pages have unique meta data and content, to avoid problems with Google algorithms. However, due to the typically larger size of ecommerce sites this is easier said than done.
Here’s 5 tips to fight thin and duplicate content on your ecommerce site:
1. Consolidate product and category pages when they are too similar or there is not search demand
Your site architecture should be informed by your keyword research which means that a page should only be created when there is search demand justifying its existence. For example, for a website that sells shampoos – and assuming that there are no searches around different sizes for this type of product (e.g. ‘Tigi Bed Head shampoo 250ml’) – having multiple URLs for each product size would present a challenge for strategically mapping keywords. As users will rarely search specifically for a size of product, more general and most valuable keywords won’t be attributed to one page only (e.g. ‘Tigi Bed Head shampoo’) and individual size pages will compete with one another, with ranking power diluted between them.
Furthermore, this used at scale also creates a bloat of pages, which will absorb search engines’ crawl budgets and reduce the frequency of pages’ appraisals.

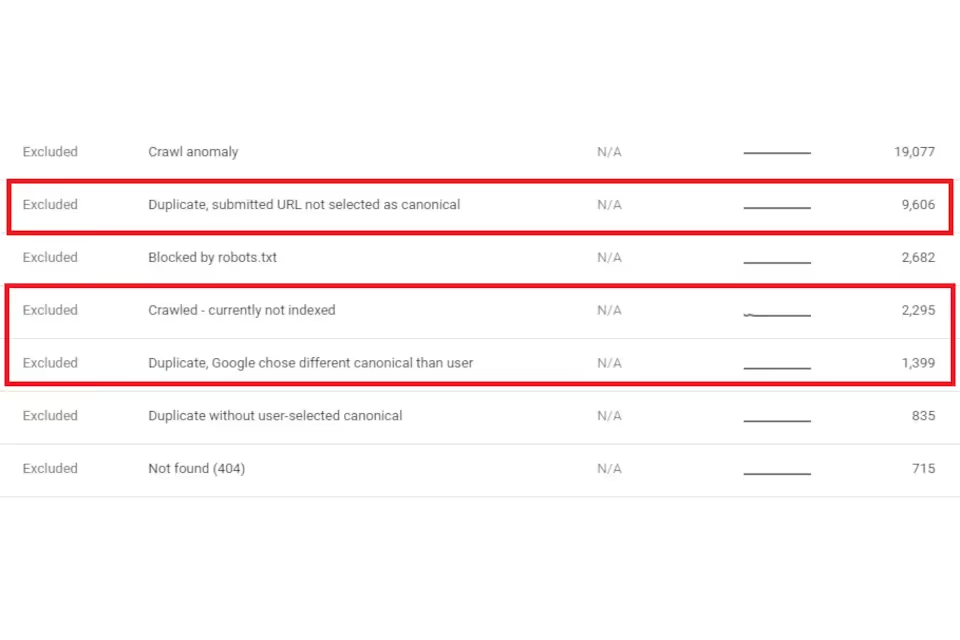
On the other hand, if your site sells dresses and you find there is search demand around a specific item characteristic, such as colours (e.g. ‘black dresses’) then you can consider hosting different colour variations of the same item under different URLs, so that you can target these longer tail variations with separate, more specific, URLs (e.g. /dresses/black-dresses, /dresses/red-dresses, etc.). However, these URL variants should only exist if you have the ability (and the resources) to ensure their content is unique and different from each other. Failing to do that will cause content duplication issues, as shown in the below example:

The ecommerce website in the above screenshot had separate product URLs for each colour variant. In this case, users were searching for different colours so there was a real organic opportunity on going after these keywords. However, their product descriptions (along with the rest of the product page content) were exactly duplicates one from another. As a consequence, over 9,000 product URLs on the site were declared as ‘duplicates’ by Google and removed from their indexes.
This can be avoided by ensuring that every URL variant has enough unique content that is specific for each of them. However, this is easier said than done, especially for large ecommerce websites, so I have summarised a few tips on how to achieve this at scale in the next section.
2. Make room for content in your product page template
Product reviews
One of the best ways to do this at scale is allowing and encouraging your customers to leave reviews on your product pages. This type of user generated content (UGC) can be one of the best ways to tackle content uniqueness and freshness and a source of relevant content to your pages (at scale).
They also help your pages become more relevant for targeted keywords in a natural way, which will help your product pages rank for long-tail keywords.

Finally, reviews are seen as an endorsement of trust by Google and they will encourage visitors to make a purchase (increasing conversion rate & revenue).
Tip: if you add reviews to your site, remember to add the reviews and aggregateRating properties to your Product Schema code.
Answering user questions with FAQs and Q&As
Allowing customers to leave questions and answering them can be a really good way to avoid thin and duplicate content issues as they will work in a similar way to product reviews and become a source of fresh and unique relevant content too.

This will also help you increase your domain authority (and relevancy) whilst creating a community where existing customers give advice to new ones and advocate for you, which will also contribute to increased conversion rates.
Product markup
Product markup gives Google detailed product information it can use to display rich snippets (for example, price, availability, review ratings, etc.). There are a lot of different properties you can add to this schema property, but here are some of the most common ones we usually recommend adding to product pages:

Use videos and related content to cater for longer queries
Long tail searches usually mean higher purchase intent and targeting ‘How to use [product]’ terms on your product pages can be a great way for capturing potential customers who are interested in buying but need more information.
When relevant, add related content and how-to videos on your product pages and make sure to include a summary/transcript to inform both users and search engines of its content. Also, remember to add video schema markup.
Show related products at the end of the product page
Your product might not be right for every customer that lands on your product page so it is always a good idea to provide them with other alternative products for them to explore. This will help the user find what they are looking for and contribute to a higher conversion rate and increased Average Order Value (AOV).
You can try different types of features such as ‘frequently bought together’, ‘you might also like’, ‘recently viewed products’, etc. We recommend testing a few different types to find out which aids higher conversion.

3. Create unique product descriptions
Whilst all of these features can be a really good way for adding content at scale, you will still need to ensure that your top products have high quality descriptions targeting your most valuable keywords. You can start by taking the top 20 products on each subcategory on your site (ordered by traffic or revenue) and manually write a product description that’s unique and good quality.
Here some guidelines to follow:
- Include your main target keyword in the description
- Sprinkle in long‐tail variations, synonyms, and LSI keywords (but do not over optimise!)
- Make sure they are well‐written and readable for visitors
If you do not know what to write about, here are some details you can include:
- Product details such as size, features, colour, etc.
- What is it made of and how is it made?
- What is the packaging like?
- What are the care instructions?
- What can it be used for?

4. Avoid product listing pages with only one or two products
Search engines see these pages as very thin and low quality and, having these at scale will have a negative impact on your organic performance. Furthermore, these product listing pages (PLPs) will be competing with the product page itself for related keywords, creating keyword cannibalisation issues and quite likely causing ranking decreases. E.g.: https://www.example.com/category-1 and https://www.example.com/category-1/product-name-1

This kind of scenario can be avoided by following the below recommendations:
- Consolidate categories when possible if you do not have enough product offering and don’t create category pages for less than ~4 products.
- If they have to exist, you can noindex them as part of a wider product retirement strategy
- Improve your category page templates by adding relevant content (e.g. content snippet at the top or bottom of the page, link to related categories, link to fitting guides, how to articles, etc). This will help search engines understand what is the purpose of these pages and avoid content duplication and cannibalisation with other pages on the site.
Step 5. Use the right platform
Often, a single product will fit under two or more different subcategories and, if this is not handled properly, there is a risk of having the same page accessible via different paths, causing content duplication issues. E.g.:
- https://www.example.com/category-1/product-name
- https://www.example.com/category-2/product-name
Similarly, a badly implemented faceted navigation, can often create more than one URL for a single product that is accessible via different facet order combinations. E.g.:
- https://www.example.com/category/colour/size/product-name
- https://www.example.com/category/size/colour/product-name

This can be avoided by enforcing a specific facet order for URLs to prevent a same page being accessed through different paths and will prevent from exponentially increasing the number of URLs created by different facet combinations.
Chapter 3 - Creating synergies between SEO and UX
How can SEO and UX teams benefit from one another’s expertise? How can SEO input help improve UX and the other way around? How can you as a company optimize the communication between the SEO and the UX team?
Why is it important that UX crucial and SEO work well together?
1. Personas
Many UX teams work with “Personas”, a fictional representation of your user(s) that have been constructed on the basis of user research. In e-commerce it is harder to get an idea of who your users are, because you cannot see them come into your physical store, talk to them face2face when they are looking around, etc. By looking at the personas, you get a better idea of who your users are and what they expect to see on your pages. This can help you to fulfil the search intent and properly instruct, for example, content writers. Some examples:
- Are your users used to shopping online and do not need a lot of explanation? Or are your users those who only shop online occasionally and need more information about products? This affects how and where you place your content.
- If you are the one providing instructions to the content team you can tell them more about the users, should they for example use everyday language or academic language? In the example below for the keyword “Men’s sweatpants” you can see that, even though they are talking about the same thing, Canterbury and Harrods use different wording for “free delivery” in their meta description. If you are able to speak the language of your user in your title and meta description, you are more likely to attract the right kind of traffic, that converts and your users will have a good experience on the site and are more likely to come back.


- You have probably done keyword research and on the basis of this, seen which keywords and topics are important for a particular page. UX can help you understand how people perceive and navigate through your pages and you can use this to decide where on your page you want to place certain information and what the best format is. If, for a product detail page, you want to decide where to place the product description, where to place your user generated content, etc. UX can help you decide where on the page you want to place that information exactly, so that it fits the user flow of your page.
2. How users navigate through your websites and what they expect
- UX teams have a good understanding of how customers navigate through your website and the best practices to adhere to when creating new pages or updating your website. This information can help you make decisions on the taxonomy, URL structure and internal linking to name a few:
- Breadcrumbs and URL structure:
- When you have a shop that sells clothing, should you put the tennis shoes under sports > tennis > shoes, sports > shoes > tennis or clothing > shoes > tennis shoes? This affects your internal linking, your URL structure and your breadcrumb structure. When we look at the below example from the travel industry you can see that one website starts from the type of vacation (package tours) and then defines the location (Italy), whereas the other starts from the destination and then goes into the type of vacation.


- Internal linking:
- Which elements do people expect to find where, which similar categories do they usually look at? You can use this for things like “similar brands” or “similar products” links to find out which pages to link to. Links that satisfy users are more powerful.For this you need to combine data about how users behave on your website, but also in your industry and general web standards. If you only look at information about what is a typical behaviour pattern on your website, you might miss improvement opportunities. Your UX team has information on these standards in your industry and on the web in general.
3. Finding your Expertise and Authority, increasing your Trustworthiness and improving the quality of your backlinks
EAT (Expertise, Authority, Trustworthiness), has been a buzzword in SEO for a couple of years. But how do you check if you are an authority on a certain subject and if others think differently. UX teams often perform user interviews and this can help you understand how users actually perceive your site. Questions you should ask:
- What do users associate your brand with? If they like you because you always follow the trends of the latest fashion icons, you could focus on enhancing this in your outreach campaigns, as Stylight did with their fashion minions.
- Do they feel they can trust your website? If not, what is the reason? Is there certain information missing? Will a “facts and figures” graph about the number of dedicated fans help you? Or rather a logo from something like trusted shops? Or rather because your “About Us” page is missing or doesn’t provide clear information?
- If users come to your website because they feel you are better than anyone else at providing information on finding the right size for your products, you might want to highlight this more conspicuously in your content
- Find out which brands your users trust and try to get backlinks from those pages. If you’re an electronics shop and your users are tech geeks, try to get backlinks from or work together with magazines that focus specifically on technical products. If your users come to your website because they just need a computer, you might rather want to work together with magazines that write about a broader range of topics.
SEO teams have information, that might be useful for UX teams
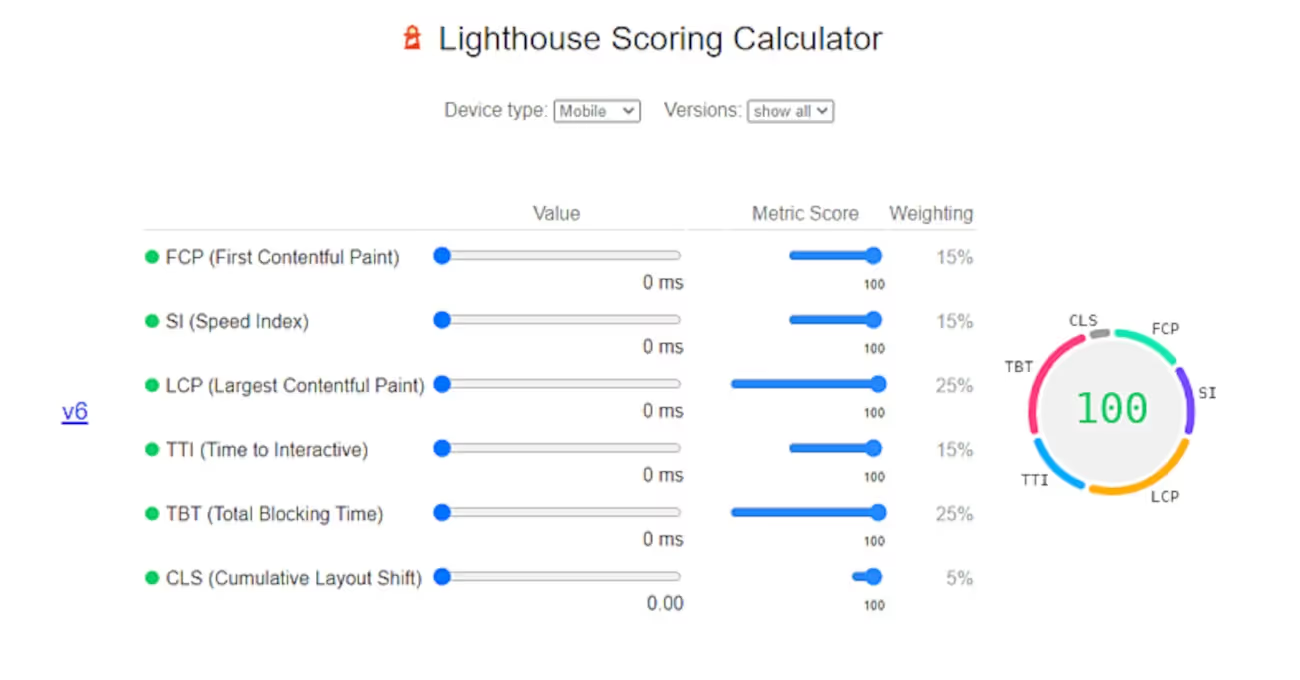
1. Core Web Vitals / Page Speed
Within the page speed insights tool, Google provides you with data on how fast pages load, based on actual user data (not available for all URLs, only if you see “Field Data”).
As SEOs page speed is very important, but it may not have the same level of priority for those in the UX team.
However, if the site is very slow, then it will probably interest the UX team because it is user data. The UX team cannot change the speed of your pages, but they can help you to convince your management to invest in the resources to improve the load time. It is also something that the UX team will take into consideration for their user tests. If they see a lot of users leaving the pages after a very short time and the page is very slow, they may then look to change the UX of the page and help improve the speed of the site.

When explaining Core Web Vitals to the UX team, you do not need to go into the details of every aspect, but you can tell them which each of these points mean generally.
1. The Largest Contentful Paint relates to loading, how long does it take for users to see the full page. If you run a test in page speed insights you can actually see which element is responsible for the Largest Contentful Paint. It is situated under “Diagnostics”:

2. First Input Delay has to do with interactivity and measures how long it takes between when a user first interacts with the page and the page responds to this interaction. Which resources on your pages are responsible for contributing to the input delay can also be found in the analysis in page speed insights, namely under “Diagnostics” and then “Avoid long main thread tasks”
3. Cumulative Layout Shifts have to do with visual stability, so if elements move after 500ms of user input. These are often caused by banners or advertisements that are loaded later and for which resizing needs to be done. Which elements contribute most to these layout shifts can be found in page speed insights under “Diagnostics” and the “Avoid large layout shifts”. If the main reason is banners being inserted later, you could see if you can already “reserve” this spot and then load in the banner later or make sure you load this element as early as possible.
Another way to show your UX colleague or team how the page loads is to make it visual as shown in the image below. This can also help you identify any elements that are loaded very late or contribute to the layout shifts yourself. You can actually do this in the Google Dev Tools:
- Open the Chrome dev tools (right click, inspect)
- Go to the Network tab
- Tick the box “Capture Screenshots”. If you don’t see this straight away, click on the top right “Network Settings” wheel.
- Now reload the page (best to empty your cookies first)
- You then get to see a whole load of screenshots. Remember, this is how the page was loaded in YOUR browser, there might be differences for every user.

2. Long Tail Keywords
During your keyword research you have probably come across (longtail) keywords and questions people have about a topic (e.g. via alsoasked.com or via the Authoritas FAQ Explorer). This can give you information on which topics users might expect on a page and information that your UX team can use in their designs.
In this example below you can see for the query “Croatia” people ask things like “Vacation in Croatia and Slovenia”, which can suggest that users often combine Croatia and Slovenia in one vacation. Your UX team can use this to build an element about “Destinations close to Croatia” and include Slovenia. In the second picture, we can see that users ask questions like “Where to go to in Croatia”. This suggests that users want to know more about which regions/cities/places in Croatia they can visit. If you have a page about Croatia, you might want to link to these specific destinations or at least make sure to provide information on this.


3. Competitor Analysis
81% of people search online for a product or service. Search engines have become better at understanding users, what their intent is and the content they want to see on websites. Search engines want to serve the most relevant pages and we have seen they adjust their algorithms (Core updates) to deliver the content users want.
Sites ranking at the top of a search engine may therefore be providing the content users are searching for and have a good UX. It is therefore important to review both aspects when looking at your competitors and assess whether you should include similar elements on your site. You shouldn’t just do the same thing as your competitors, but you can take this information and adjust it to your own business. For example, if you see that all of your competitors have included questions and answers about a product or products on your site, you can do this as well, but make sure you answer these questions more thoroughly and go into more detail with a user-friendly layout.
How can you improve your collaboration with your UX team?
1. Be part of user interviews and user tests and beta groups
Being part of this group will allow you to see first hand the customer/user feedback which is important for any company. It will give you (as the SEO team) a better understanding of who your users are, what they are looking for and help you with providing the content they will consume. Work with the UX team from the beginning so you can add your feedback and your questions to the interviews and tests. For example what kind of product information do your customers; want to see, would like to see, how they would like to have it formatted, where they would like to see it on the page, etc. You can for example ask users how they would try to find information on a certain topic, this might help you discover new keywords. Doing user tests and user interviews about metadata can help you understand how you can improve your title and meta descriptions. Besides that you can learn what makes a user (not) trust your website or a competitor.
2. Cross Training - Covering the basics
SEO and UX teams should set up training where each team learns about the different elements of the other. As an SEO, you might know quite a lot already about what a user expects, but a UX person will explain it from a different perspective. Additionally, if you teach your UX team the basics of SEO, they are more likely to implement the tech elements correctly from the beginning (from an SEO perspective). They will also know from the start when to ask you for information or when to involve you in the different website projects.
3. Watch what you say!
It is easy to say that you need to include certain text or elements “for SEO”, but may leave the UX team with the impression that it will affect your ranking, but is not important for a user. Always show why something is important for a user as well. Most elements that are important for SEO are part of the algorithm BECAUSE they are important to visitors and potential customers. Being consistent with this will show the value to your UX team and avoid them seeing SEO as simply an add-on to think about when the site is finished. Show them that SEO is a core part of your product!
4. Keep the information flowing!
Setting up a channel where you can exchange useful articles and information with your UX doesn’t only increase knowledge levels of both teams, but also makes it easier for people to approach you. In terms of a channel, you can set one up on Slack or a separate project management tool. Here you can share articles that are also interesting for UX and how it benefits SEO as well. Make sure you do not just send a link, but put it into context for the current project you are working on.
5. Make an “SEO for UX” checklist
In this checklist you can list all the elements UX should take into account from an SEO perspective when working on projects. Make sure you don’t only make a list, but also explain the how and why. You can even link to good articles and resources, in case the UX team wants to read the details. It will also help you as you will spend less time repeating the “why” and with the UX team on board with your changes, they can be implemented correctly from the start!
The steps for creating a checklist:
- Inform your UX team that you would like to start this and ask them for their input (what do they struggle with, which format should you use?)
- Make a first draft of the checklist.
- Ask your UX team to review it to make sure all the points are clear.
- Finalise!
6. Show relevant Google Documentation
Google has a lot of information available on what they consider to be high quality pages. Documents like the Google Quality Rater Guidelines have many good and bad examples. If a page performs well in search, it usually performs well for users as well. Search engines aim to rank those pages higher that offer a good user experience.
7. Have a cup of coffee or tea with your UX team
Have a nice cuppa with your UX person(s) and try to understand their perception of SEO, what they struggle with, any misconceptions they have. Some common misconceptions/problems that you are likely to find out:
- Your UX team learned the basics of SEO 8 years ago and their knowledge is outdated. They might have been taught that things like keyword density are important. Explain where SEO stands nowadays. You can for example show them this article from 2011 about what Google considers high quality content. Back then they were far from being able to reflect this in the SERPs, but nowadays they are pretty good. It shows their continuous development in becoming better at understanding what the user wants and reflecting this in the SERPs.
- They think they need to implement changes specifically for SEO, whereas actually we as SEOs want to implement them because it brings value to users and it will also help to rank our pages higher in the SERPs.
Closing Remarks
eCommerce is important now in 2021 more than ever. There is no more excuse to having a slow site, poor user interface and duplicate content. James, Maria and Larissa have all gone through and provided real life examples of how to optimise your site(s) in 2021 and what common mistakes to avoid. Duplicate and thin content is harming eCommerce sites which negatively affects their marketing and their bottom line.
With more people buying online due to the lock down, it is extremely important to give users an easy shopping experience. Larissa highlighted the issues with slow loading site and the challenges from the UX and SEO teams, often conflicting with one another. Going forwards we should be working together to provide a great user experience for all users. We did not touch on the accessibility issues of some of the eCommerce sites which should be resolved.
Contributors to this guide
Other Ultimate Guides

A Practical SEO Guide to eCommerce SEO
If you would like to drive more buyers to your eCommerce site, then you need to learn the most successful techniques for growing relevant traffic to your site using a combination of SEO techniques and tactics. In this actionable guide to eCommerce SEO, we cover some of the unique characteristics of optimising for online stores that differ from non-transactional sites.

A Practical SEO Guide to Backlinks and Link Building
Everyone says 'Content is King' but links have always been a critical part of Google's ranking algorithm and are likely to remain as important in the future. So, dive in and pick up some great backlink analysis and link building techniques.

A Practical SEO Guide to Keyword Research
Keyword research is a foundational and essential part of any SEO strategy. In this extensive guide, the authors take you through the keyword and audience research process, data collection techniques, competitive gap analysis and how to interpret user intent and make decisions around page mapping to keyword groups. Use this guide to develop a systematic approach to keyword research that allows you to set your SEO efforts in the right direction.

A Practical SEO Guide to SEO Reporting
Whether you are part of an enterprise in-house SEO team or SEO agency team it is more likely than not that you will have to ‘report’ on and share your SEO progress and activities with management, colleagues or clients. This guide discusses the type of metrics to report and then different ways of producing high quality insightful SEO reports.

A Practical SEO to Website Migrations
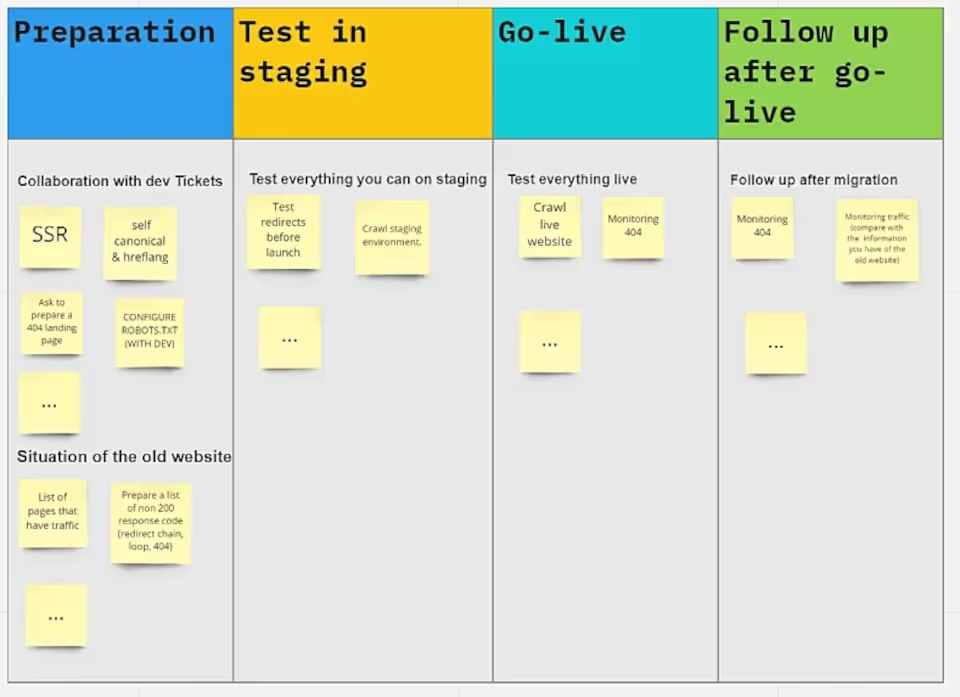
Probably one of the most stressful and time-consuming tasks that we all have to face at one stage in our career is to manage a website migration project. Whether this is due to re-branding, an acquisition or merger, a change of domain name or a change of technology platform, there is an awful lot that can (and often does) go wrong. In this guide, three SEOs with extensive experience of website migrations cover the essential steps in planning and executing the site build before and post-launch.

A Practical SEO Guide to Digital PR
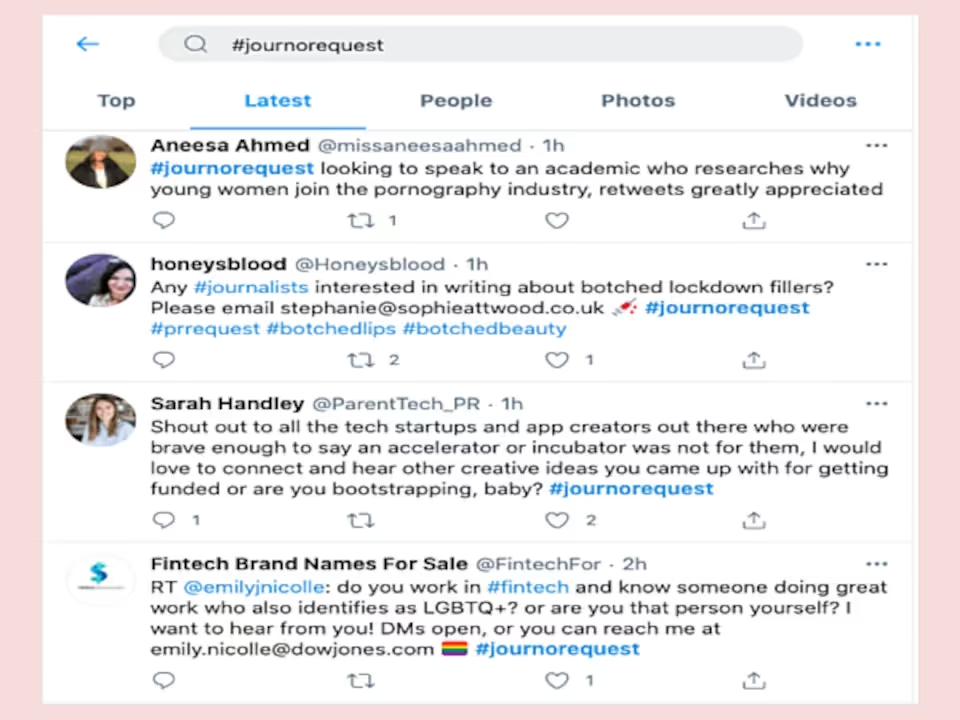
Learn how you can use the latest digital PR techniques to increase the exposure of your brand by gaining online coverage on well known sites, social media platforms and generating high quality links and referral traffic. This practical step-by-step guide gives you the essential information you need to start this process yourself or at the very least brief a digital PR agency.

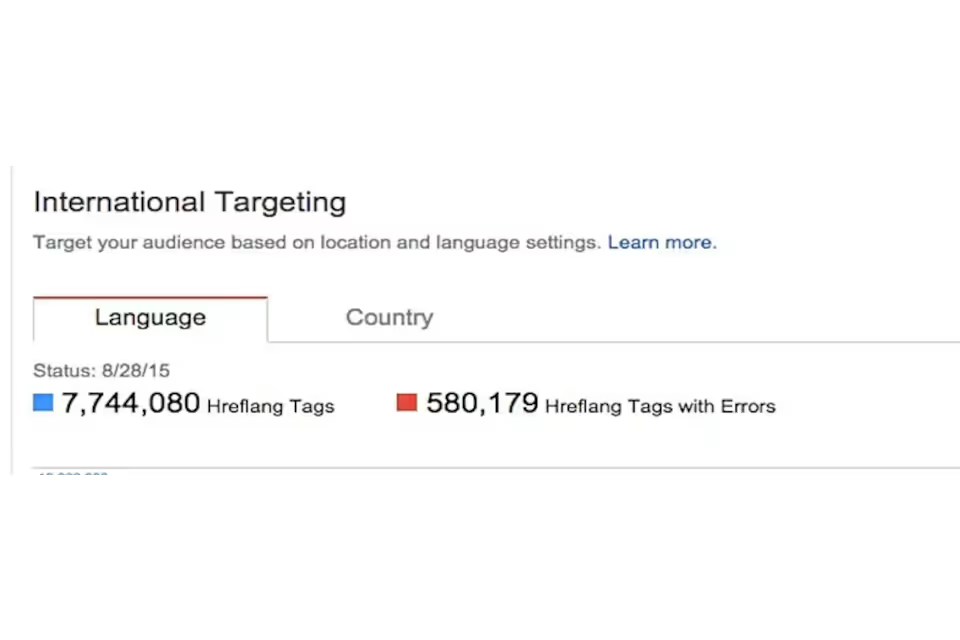
A Practical SEO Guide to International SEO
In this in-depth gudie to international SEO, our expert SEOs take you through the key differences and scenarios you will encounter when optimising a single mulitlingual site or multiple sites in different countries. It covers practical tips and advice and lessons from the trenches about Local SEO vs International SEO, Market Entry strategies and common pitfalls and how to mitigate (if not avoid) them.

A Practical SEO Guide to Technical SEO
Technical SEO is the foundation on which successful SEO campaigns are built. If you're not a web designer or developer then this guide to technical SEO is for you. You can learn the key technical issues that expert SEOs look to resolve to prevent issues for users and search engines.

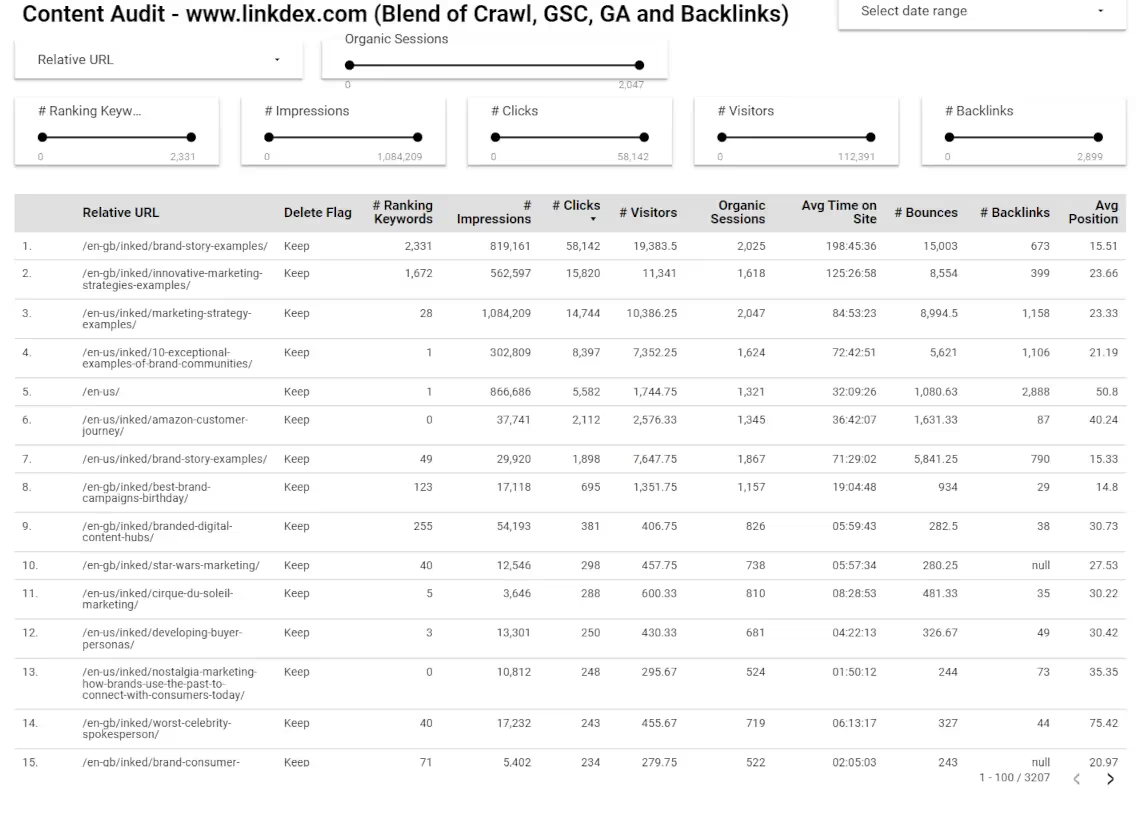
A Practical SEO Guide to Content Auditing
Want to know how to conduct an SEO content audit on your website? Our guide, carefully put together by three great SEOs covers everything you need to know to get started. From properly understanding the performance and the potential of your pages, to evaluating user intent to see how well your existing content matches the type of content Google prefers. Authoritas can now even automate the data collection and presentation of the data needed to perform a content audit.

A Practical SEO Guide to User Intent
The whole SEO industry has been debating how best to understand what the searcher's intent is for the past few years. In this guide, we look at answering practical questions around user intent, what it is, how to analyse it and what to do with your findings.

A Practical SEO to On-Page SEO
This guide goes into detail about how to improve your On-Page SEO strategy with a set of actionable topics and tasks for you to consider when optimising your pages for users and search engines.

A Practical SEO Guide to Competitor Auditing
This guide helps you take a systematic look at all the key elements of competitive analysis for SEO. It covers, how to define your market, how to analyse your competitors' performance, competitive gap analysis, SWOT analysis, SERP analysis and how to set goals for your SEO project.

A Practical SEO to Content Strategy
Setting a sound plan for your content marketing efforts is the key to success. In this guide to SEO content strategy, three experienced SEOs share their advice on content strategy for Local SEO, how to create content strategies for eCommerce sites and what your content strategy should look like for your blog.



